Several times in the past I have needed to simulate a Palm Pre WebOS browser to take screen shots for blog posts. Not wanting to load up the Palm Pre developers kit, I discovered Google Chrome makes it easy to simulate the user agent used by the WebOS browser.
Here is all you have to do if you use Windows.
- Launch a command prompt (Start, Run, cmd, Enter)
- Type the following command to launch Google Chrome. Don't forget to replace the {USER_ID} variable with the user id you are logged into Windows with.
- XP
- "C:\Documents and Settings\{USER_ID}\Local Settings\Application Data\Google\Chrome\Application\chrome.exe" --user-agent="Mozilla/5.0 (webOS/1.0; U; en-US) AppleWebKit/525.27.1 (KHTML, like Gecko) Version/1.0 Safari/525.27.1 Pre/1.0"
- "C:\Documents and Settings\{USER_ID}\Local Settings\Application Data\Google\Chrome\Application\chrome.exe" --user-agent="Mozilla/5.0 (webOS/1.0; U; en-US) AppleWebKit/525.27.1 (KHTML, like Gecko) Version/1.0 Safari/525.27.1 Pre/1.0"
- Vista, Windows 7
- "C:\Users\{USER_ID}\AppData\Local\Google\Chrome\Application\chrome.exe" --user-agent="Mozilla/5.0 (webOS/1.0; U; en-US) AppleWebKit/525.27.1 (KHTML, like Gecko) Version/1.0 Safari/525.27.1 Pre/1.0"
The Palm Pre has a screen resolution of 320x480. The easiest way to resize your browser consistently is to install the Google Chrome Extension: Resolution Test which will allow you to resize your window to any resolution you can think of.
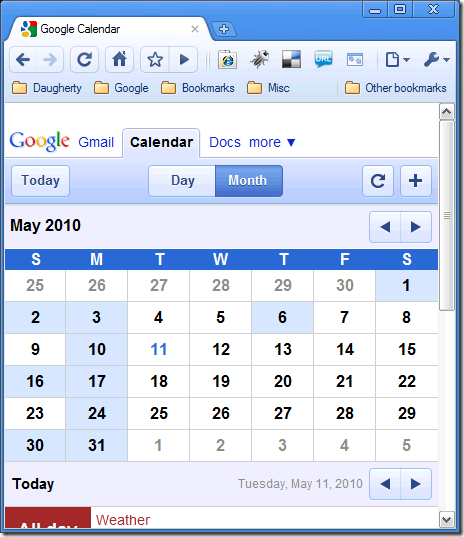
Using the Palm Pre user agent you can now navigate Chrome to any website you would access using your phone. The website will render as it would on your phone since both the WebOS browser and Google Chrome are WebKit browser engines. Enjoy!

 Jason Fayling is a Solution Architect for the .NET and Java work spaces. He is currently a principal consultant/owner with
Jason Fayling is a Solution Architect for the .NET and Java work spaces. He is currently a principal consultant/owner with 




No comments:
Post a Comment