I recently joined Daugherty Business Solutions, a strategic consulting partner committed to helping clients meet unique business and technology objectives. As a software consultant working on various projects I needed to be able to track the time I spent working on client projects. I also wanted a solution that didn't require installing any special software or requiring a specific computer. After trying several different approaches a fellow colleague (Todd LeLoup) showed me his technique using Microsoft Outlook Calendar to track what he was working on. I modified his technique slightly to be "cloud friendly." This technique utilizes the free Google Calendar service, requires no additional software, works on any computer, works on any Internet enabled mobile phone, and especially works great for the WebOS Palm Pre, which is my current smart phone and the mobile platform I like to develop on.
The Approach
One of the greatest features of Google Calendar is the ability to have multiple calendar "views" associated to one account. Google calendar will then overlay each view onto a single calendar, allowing you to see the big picture. I have a view for my personal calendar items (such as reminders about dentist appointments, taking out the garbage, etc) as well as a view for Daugherty client work.
Using this approach I can keep track of all the work I do for each client separately. At the end of the week I can then total up the hours spent on each client and submit to our billing department. While on site, I can use my Palm Pre mobile phone to input work information directly into the calendar as I do the work.
How to Setup Google Calendar
The first thing you need to do is make sure you have a free Google Calendar account. To sign up go to http://calendar.google.com and follow the directions for creating a new account. Once you have an account, setting up Google Calendar to support time sheets is very simple.
On the left hand side of the main calendar view will be a section titled My calendars. Click the "Add" button to begin adding a new view.
The Create New Calendar window will display. This window allows you to assign a name and description to your view. You can name the view anything you want. Just make sure it is descriptive enough for you to identify it.
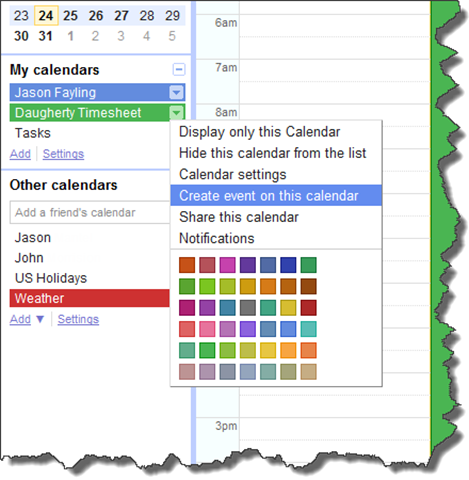
Once you have your time-sheet view created you can start adding events to it. There are several different ways to add events in Google calendar, but the simplest approach is to click the drop down arrow of the time-sheet calendar under the My calendars section and select "Create event on this calendar".
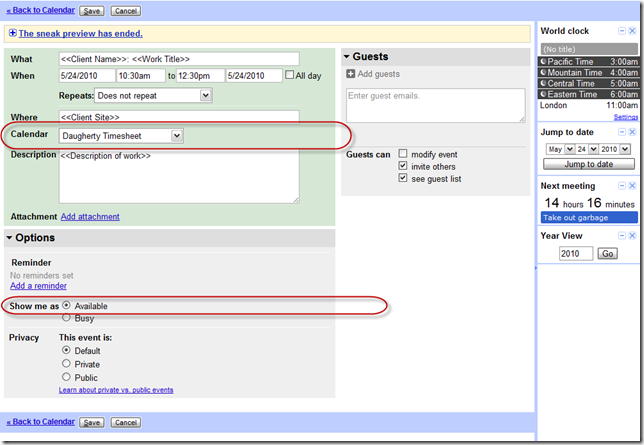
This will bring up the new event window where you can enter the information about the event. I use a naming schema for my events that make it easier for me to separate work for different clients. In the What field I use the schema <<Client Name>>: <<Work Title>> where Client Name is the name of the client I did the work for, and <<Work Title>> is the name of the work I did. Starting each event with the name of the client makes it easier to group work together. The rest of the fields are self explanatory. There are two fields to make sure you set correctly before hitting save. The Calendar field determines what view will contain the event. Make sure you are using the correct time-sheet view before hitting save. The other field to double check is the Show me as field. Make sure it is set to Available so that you won't get any reminder notifications.
Other Tips and Tricks
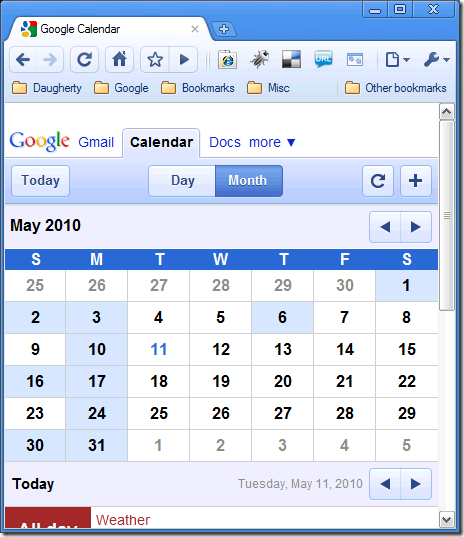
At the end of each week I need to calculate the total hours worked for each client to be able to bill them appropriately. My simple approach is to store the total hours worked as an All Day event on the calendar. Here is how to do it.
At the start of a day I spend a few minutes and sum up all the work I did for the previous day. For each client I add an All Day calendar event using the following naming schema: <<Client Name>>:<<Client Hours>> hrs where as before Client Name represents the client I did work for and Client Hours is the amount of time spent working for that client for that day. After totalling up the work for each client I add one more All Day event summing up the entire day's worth of work. I usually use the naming schema: ------ Total Hours: <<Total Hours>> hrs ------
The All Day trick makes it extremely easy for me to create my end-of-week time sheet since All I have to do is scan the top section of the calendar for each day and plug in the numbers.
In summary, Google Calendar offers a quick, easy, portable, and best of all free solution for implementing a way to track the type of work you do. Give it a try and see for yourself!







 Jason Fayling is a Solution Architect for the .NET and Java work spaces. He is currently a principal consultant/owner with
Jason Fayling is a Solution Architect for the .NET and Java work spaces. He is currently a principal consultant/owner with 

